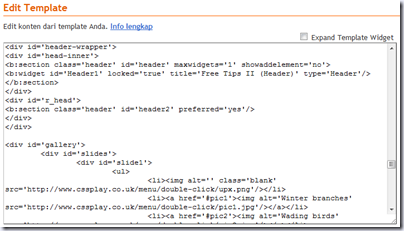
Baru-baru ini saya jalan-jalan ke ‘rumah’ tetangga dan menemukan ‘sesuatu’ yang menurut saya sangat menarik dan bila dipasang di blog, pasti akan membuat blog tampak lebih oke. Si pencipta – Stu Nicholls – menyebut fitur ini dengan sebutan “A permanent image click gallery with up/down thumbnails”. Biar lebih jelas lihat deh demonya di sini atau buat yang ‘malas’ lihat screenshot di bawah ini:
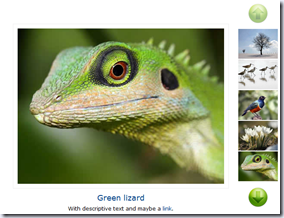
Kamu bisa lihat di sebelah kanan, terdapat jendela yang menampilkan gambar dalam ukuran ‘full’ apabila kamu klik ‘thumbnail’ di sebelah kanan. Sedangkan di bagian bawah disediakan baris untuk menempatkan teks dan link.
Dan fitur ini tidak menggunakan JavaScript, hanya CSS dan HTML.
Mau pasang ini di blog kamu? Nah pada kesempatan ini saya akan memberikan cara memasang fitur ini di blog kamu.
- Seperti biasa login ke www.blogger.com > Tata Letak > Edit HTML
- Jangan lupa untu mem-back up dulu template kamu
- Letakkan kode di bawah ini tepat di atas ]]></b:skin>
/* ================================================================ This copyright notice must be untouched at all times. The original version of this stylesheet and the associated (x)html is available at http://www.cssplay.co.uk/menu/double-click-gallery-vertical.html Copyright (c) 2005-2009 Stu Nicholls. All rights reserved. This stylesheet and the associated (x)html may be modified in any way to fit your requirements. =================================================================== */ #gallery { width:750px; height:550px; margin:0 auto; position:relative; font-family:verdana, arial, sans-serif; background:#fff; } #gallery #slides {position:absolute; right:10px; top:0; height:550px; width:92px; overflow:hidden; text-align:center; z-index:500;} #gallery #slides div {width:92px; height:550px; position:relative; padding-top:10px;} #gallery #slides div ul {padding:0; margin:0; list-style:none; width:92px; height:550px} #gallery #slides div ul li {float:left; padding:1px 0; width:92px; height:69px;} #gallery #slides div ul li a {display:block; width:92px; height:69px; float:left;} #gallery #slides div ul li a b {display:none;} #gallery #slides div ul li a.previous {background:url(http://www.cssplay.co.uk/menu/double-click/up.png) no-repeat center center;} #gallery #slides div ul li a.next {background:url(http://www.cssplay.co.uk/menu/double-click/down.png) no-repeat center center;} #gallery #slides div ul li a img {display:block; width:92px; height:69px; border:0;} #gallery #slides div ul li img.blank {margin:0 auto; padding-top:11px;} #gallery #slides div ul li a:focus {outline:0;} #gallery #fullsize {position:absolute; left:0; top:0; height:550px; width:750px; overflow:hidden; text-align:center; z-index:200;} #gallery #fullsize div {width:750px; height:700px; padding-top:70px; position:relative;} #gallery #fullsize div img {clear:both; display:block; margin:0 auto; border:1px solid #eee; width:480px; height:360px; position:relative; background:#fff; padding:10px;} #gallery #fullsize div h3 {padding:10px 0 0 0; margin:0; font-size:18px;} #gallery #fullsize div p {padding:5px 135px; margin:0; font-size:12px; line-height:18px;} - Dalam kasus ini, fitur akan diletakkan di bawah header, maka carilah kode berikut ini:
<div id='header-wrapper'>
<div id='head-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Free Tips II (Header)' type='Header'/>
</b:section> </div> <div id='r_head'> <b:section class='header' id='header2' preferred='yes'/>
</div>
</div> - Lalu letakkan kode di bawah ini tepat di bawah kode header.
<div id='gallery'>
<div id='slides'>
<div id='slide1'>
<ul>
<li><img alt='' class='blank' src='http://www.cssplay.co.uk/menu/double-click/upx.png'/></li>
<li><a href='#pic1'><img alt='Winter branches' src='http://www.cssplay.co.uk/menu/double-click/pic1.jpg'/></a></li>
<li><a href='#pic2'><img alt='Wading birds' src='http://www.cssplay.co.uk/menu/double-click/pic2.jpg'/></a></li>
<li><a href='#pic3'><img alt='Bird on a post' src='http://www.cssplay.co.uk/menu/double-click/pic3.jpg'/></a></li>
<li><a href='#pic4'><img alt='Early bloomers' src='http://www.cssplay.co.uk/menu/double-click/pic4.jpg'/></a></li>
<li><a href='#pic5'><img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/></a></li>
<li><a class='next' href='#slide2'><b>Next</b></a></li>
</ul>
</div>
<div id='slide2'>
<ul>
<li><a class='previous' href='#slide1'><b>Previous</b></a></li>
<li><a href='#pic2'><img alt='Wading birds' src='http://www.cssplay.co.uk/menu/double-click/pic2.jpg'/></a></li>
<li><a href='#pic3'><img alt='Bird on a post' src='http://www.cssplay.co.uk/menu/double-click/pic3.jpg'/></a></li>
<li><a href='#pic4'><img alt='Early bloomers' src='http://www.cssplay.co.uk/menu/double-click/pic4.jpg'/></a></li>
<li><a href='#pic5'><img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/></a></li>
<li><a href='#pic6'><img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/></a></li>
<li><a class='next' href='#slide3'><b>Next</b></a></li>
</ul>
</div>
<div id='slide3'>
<ul>
<li><a class='previous' href='#slide2'><b>Previous</b></a></li>
<li><a href='#pic3'><img alt='Bird on a post' src='http://www.cssplay.co.uk/menu/double-click/pic3.jpg'/></a></li>
<li><a href='#pic4'><img alt='Early bloomers' src='http://www.cssplay.co.uk/menu/double-click/pic4.jpg'/></a></li>
<li><a href='#pic5'><img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/></a></li>
<li><a href='#pic6'><img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/></a></li>
<li><a href='#pic7'><img alt='A group of butterflies' src='http://www.cssplay.co.uk/menu/double-click/pic7.jpg'/></a></li>
<li><a class='next' href='#slide4'><b>Next</b></a></li>
</ul>
</div>
<div id='slide4'>
<ul>
<li><a class='previous' href='#slide3'><b>Previous</b></a></li>
<li><a href='#pic4'><img alt='Early bloomers' src='http://www.cssplay.co.uk/menu/double-click/pic4.jpg'/></a></li>
<li><a href='#pic5'><img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/></a></li>
<li><a href='#pic6'><img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/></a></li>
<li><a href='#pic7'><img alt='A group of butterflies' src='http://www.cssplay.co.uk/menu/double-click/pic7.jpg'/></a></li>
<li><a href='#pic8'><img alt='Ladybirds' src='http://www.cssplay.co.uk/menu/double-click/pic8.jpg'/></a></li>
<li><a class='next' href='#slide5'><b>Next</b></a></li>
</ul>
</div>
<div id='slide5'>
<ul>
<li><a class='previous' href='#slide4'><b>Previous</b></a></li>
<li><a href='#pic5'><img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/></a></li>
<li><a href='#pic6'><img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/></a></li>
<li><a href='#pic7'><img alt='A group of butterflies' src='http://www.cssplay.co.uk/menu/double-click/pic7.jpg'/></a></li>
<li><a href='#pic8'><img alt='Ladybirds' src='http://www.cssplay.co.uk/menu/double-click/pic8.jpg'/></a></li>
<li><a href='#pic9'><img alt='Butterfly' src='http://www.cssplay.co.uk/menu/double-click/pic9.jpg'/></a></li>
<li><a class='next' href='#slide6'><b>Next</b></a></li>
</ul>
</div>
<div id='slide6'>
<ul>
<li><a class='previous' href='#slide5'><b>Previous</b></a></li>
<li><a href='#pic6'><img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/></a></li>
<li><a href='#pic7'><img alt='A group of butterflies' src='http://www.cssplay.co.uk/menu/double-click/pic7.jpg'/></a></li>
<li><a href='#pic8'><img alt='Ladybirds' src='http://www.cssplay.co.uk/menu/double-click/pic8.jpg'/></a></li>
<li><a href='#pic9'><img alt='Butterfly' src='http://www.cssplay.co.uk/menu/double-click/pic9.jpg'/></a></li>
<li><a href='#pic10'><img alt='Trees in the mist' src='http://www.cssplay.co.uk/menu/double-click/pic10.jpg'/></a></li>
<li><img alt='' class='blank' src='http://www.cssplay.co.uk/menu/double-click/downx.png'/></li>
</ul>
</div>
</div>
<div id='fullsize'>
<div id='pic1'>
<img alt='Winter branches' src='http://www.cssplay.co.uk/menu/double-click/pic1.jpg'/>
<h3>Winter branches</h3>
<p>Followed by some descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic2'>
<img alt='Wading birds' src='http://www.cssplay.co.uk/menu/double-click/pic2.jpg'/>
<h3>Wading birds</h3>
<p>Another piece of descriptive text and again a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic3'>
<img alt='Bird on a post' src='http://www.cssplay.co.uk/menu/double-click/pic3.jpg'/>
<h3>Bird on a post</h3>
<p>Yet more descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic4'>
<img alt='Early bloomers' src='http://www.cssplay.co.uk/menu/double-click/pic4.jpg'/>
<h3>Early bloomers</h3>
<p>And another line of descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic5'>
<img alt='Green lizard' src='http://www.cssplay.co.uk/menu/double-click/pic5.jpg'/>
<h3>Green lizard</h3>
<p>With descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic6'>
<img alt='Feeding the birds' src='http://www.cssplay.co.uk/menu/double-click/pic6.jpg'/>
<h3>Feeding the birds</h3>
<p>A description of the picture can go here with a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic7'>
<img alt='A group of butterflies' src='http://www.cssplay.co.uk/menu/double-click/pic7.jpg'/>
<h3>A group of butterflies</h3>
<p>Descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic8'>
<img alt='Ladybirds' src='http://www.cssplay.co.uk/menu/double-click/pic8.jpg'/>
<h3>Ladybirds</h3>
<p>The text can be over as many lines as you want, but you may need to adjust the size of the containing div to make sure that it can all be seen. The <a href='http://www.cssplay.co.uk/'>link</a> can be used if you want.</p>
</div>
<div id='pic9'>
<img alt='Butterfly' src='http://www.cssplay.co.uk/menu/double-click/pic9.jpg'/>
<h3>Butterfly</h3>
<p>Followed by some descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
<div id='pic10'>
<img alt='Trees in the mist' src='http://www.cssplay.co.uk/menu/double-click/pic10.jpg'/>
<h3>Trees in the mist</h3>
<p>Another piece of descriptive text and maybe a <a href='http://www.cssplay.co.uk/'>link</a>.</p>
</div>
</div>
</div>
<p class='info'>Copyright 2009 stu nicholls - CSS play</p>
Keterangan:
Warna ungu adalah url dari gambar - berurutan - dari gambar 1 sampai dengan gambar terakhir.
Warna hijau adalah judul dari gambar
Warna biru adalah keterangan gambar dan link - Sehingga kodenya menjadi seperti ini:

- Lalu simpan perubahan yang telah kamu lakukan.
- Lihat hasilnya di blog kamu.
Ingat, jangan merubah credit link dari si pembuat fitur ini! Sebagai bentuk penghormatan atas kerja kerasnya menciptakan suatu fitur yang indah seperti ini dan sebagai manusia yang beradab – sekali lagi – jangan merubah/menghilangkan credit link yang terdapat di dalam skrip. Si pembuat membolehkan kita semua menggunakan fitur ini, tetapi khusus untuk penggunaan komersial kamu harus meminta ijin tertulis dari si pembuat. Kamu bisa lihat detilnya di situs si pembuat dengan mengklik link ini.



 RSS FeedBurner
RSS FeedBurner @UnoZoneuTM on Twitter
@UnoZoneuTM on Twitter