Apakah Icon Gambar itu? Pasti anda menduga-duga. NIh saya beritahu, berikut adalah contoh judul posting yang telah ditambahin icon gambar
 Gimana menarik bukan? Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:
Gimana menarik bukan? Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:
1. Siapkan gambar atau logo yang ingin anda pasang dalam format .gif atau .png karena kualitasnya lebih bagus
2. Resize gambarnya menjadi (20px x 20px) atau (25px x 25px). Usahakan ukuran gambarnya jangan terlalu besar agar loading blog tidak berat.
3. Jika sudah, upload gambarnya ke image hosting yang anda gunakan. Kalau saya sendiri menggunakan Photobucket untuk menyimpan gambar.
4. Setelah upload, copy alamat gambarnya. Contoh http://i37.photobucket.com/albums/e74/mrphoto16/cool.png
5. Buka blogger. Masuk ke menu Design -> Edit HTML
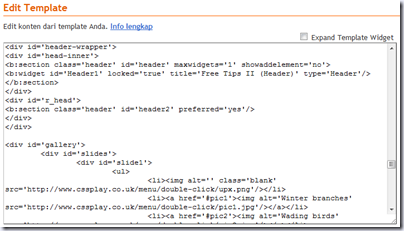
6. Cari kode seperti dibawah ini:
 Gimana menarik bukan? Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:
Gimana menarik bukan? Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:1. Siapkan gambar atau logo yang ingin anda pasang dalam format .gif atau .png karena kualitasnya lebih bagus
2. Resize gambarnya menjadi (20px x 20px) atau (25px x 25px). Usahakan ukuran gambarnya jangan terlalu besar agar loading blog tidak berat.
3. Jika sudah, upload gambarnya ke image hosting yang anda gunakan. Kalau saya sendiri menggunakan Photobucket untuk menyimpan gambar.
4. Setelah upload, copy alamat gambarnya. Contoh http://i37.photobucket.com/albums/e74/mrphoto16/cool.png
5. Buka blogger. Masuk ke menu Design -> Edit HTML
6. Cari kode seperti dibawah ini:
.post h3 {7. Setiap template mempunyai kode yang berbeda-beda. Jadi yang perlu anda perhatikan adalah tulisan post h3.
margin:.5em 0;
padding:0px 0px 0px 10px;
font-size:140%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#333;
8. Kalau sudah ketemu, tambahkan kode background:url(URL gambar) no-repeat; dan edit nilai padding menjadi 0px 0px 05px 30px. Sehingga hasilnya menjadi seperti ini
.post h3 {Ganti URL gambar dengan alamat gambar anda. Contoh http://i37.photobucket.com/albums/e74/mrphoto16/cool.png
background:url(URL gambar) no-repeat;
margin:.5em 0;
padding:0px 0px 05px 30px;
font-size:140%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#333;
9. Kalau sudah, klik Save Template.
10. Selesai . Silahkan lihat hasilnya




























 RSS FeedBurner
RSS FeedBurner @UnoZoneuTM on Twitter
@UnoZoneuTM on Twitter